저는 요새 글을 쓸때
기본기능인 지도를 첨부기능을 사용하면
지도가 첨부 안되는 현상이 계속 발생하더라구요.
Tistory 내부적으로 문제가 있는건지...
제 PC가 문제가 있는건지...
검색을 해도 잘 안나와서
그냥 다른 지도를 삽입시키기로 했습니다.
약간 번거롭지만... 그래도 보기는 좋아요.

그래서 카카오맵(kakao map)을 이용한
지도 삽입법을 포스팅 하고자 합니다.
최근 포스팅했던 니뽕내뽕 음식점 위치를
기준으로 해볼게요.
먼저
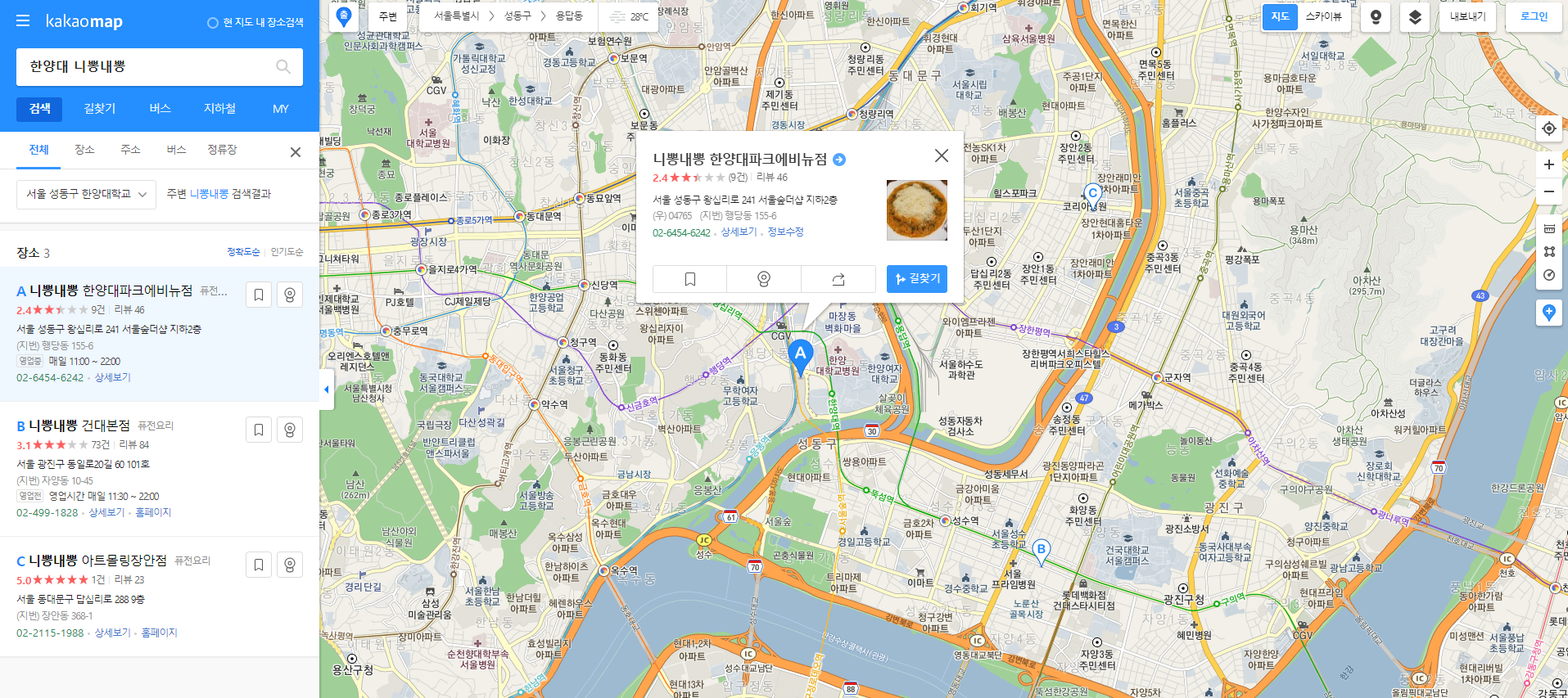
카카오맵을 들어갑니다.

원하시는 위치를 먼저 검색 해주십니다.

검색된 위치표시를 클릭해주십니다.

위 빨간색으로 표시된곳을 클릭해주십니다.

클릭하면
URL 복사.
HTML 태그 복사.
두 항목이 뜨는데요
HTML 태그 복사를 눌러주십니다.
그럼 아래와 같이 태그 복사하는 창이 뜹니다.

소스 생성하기를 누르시면 이제 준비가 완료 됩니다.
소스 생성하기 전에 블로그에 첨부될 지도에
아이콘 변경 또는
지도의 크기를 수정할 수 있습니다.

아이콘 변경은 원하시는 모양으로 변경이 가능합니다.

지도 크기도 원하시는 크기로 설정이 가능합니다.
저는 포스팅할때
860 x 360을 선호합니다.
"소스 생성하기" 를 클릭 하시면

이런창이 뜹니다.
그럼 이 상태에서 Ctrl + c를 누르셔서 복사 하신후
블로그에 가서 Ctrl + v를 눌러야합니다.
일반지도와 이미지지도 두가지가 있는데,
저는 일반지도를 추천드립니다.
마우스로 확대 축소도 되서 보기가 편해요!
하지만!!

기본모드에 붙여넣기를 하면
제대로 지도가 첨부가 안됩니다.

HTML 모드로 들어가셔서 편집을 해주셔야 합니다.

제 스킨같은 경우는
HTML 편집 모드로 들어가면 위와같은 사진으로
화면이 까맣게 변합니다.
이제 아까전에 생성하셨던
소스를 여기에 붙여넣어 주십니다.
Ctrl + v를 살포시 눌러주세요.ㅋㅋ

그럼 위와같이 붙여넣기가 됩니다.
뭔가 개발하는 느낌나지 않나요?ㅎㅎ
저만그런가요;;
그럼 다시
기본모드로 돌아가 볼까요??

이렇게
SCRIPT가 생긴게 보이실 겁니다.
이렇게되면 지도가 잘 붙여진겁니다.
잘 붙었는지 확인해보겠습니다

짠!
지도가 잘 붙었죠?
하지만... 지도가 왼쪽으로 치우쳐져 있어서
보기가 싫습니다...
그래서 저는 아까 말씀드린데로
지도의 사이즈를 변경합니다.

카카오맵에서 HTML 태그 복사 할때
크기를 바꾸셔도 되고,
블로그 내에서
HTML 편집 창에서
빨간색 표시된곳 처럼
"mapWidth" 의 크기를 변경해주시면 됩니다.
저는 860으로 변경했습니다.

짠~!
지도가 블로그에 꽉차게
보기좋게 변했죠?
이렇게 첨부하시면 됩니다~~!
저처럼 지도가 안붙여지시는 분들께
좋은 정보가 되었으면 좋겠네요~!
그럼 20000~
'정보 > 티스토리' 카테고리의 다른 글
| [티스토리, Tistory] 구글 애드센스 "일치하는 콘텐츠" 광고 만드는 법 (4) | 2021.05.22 |
|---|---|
| GIF 파일 용량 줄이기. 5초만에 쌉 가능. (0) | 2021.03.28 |