[티스토리, Tistory] 구글 애드센스 "일치하는 콘텐츠" 광고 만드는 법

이번글은 구글 애드센스 광고 중
"일치하는 콘텐츠"에 대해서 알아보고,
티스토리에 설정하는법까지 알아보고자 합니다.
처음 승인이 되고 광고를
생성할 떄는 텍스트 및 디스플레이 광고,
인피드광고, 콘텐츠 내 자동삽입 광고
이렇게 3종류만 확인 가능할 겁니다.
다른 블로그에 많이 보이는
하단의 광고 형태가 대체 뭔지,
생성을 하려고 해도 나는 왜 자동으로
생성이 안되는지 이해가 안됐습니다.
검색해서 알아보니 일치하는 콘텐츠는
일정 트래픽 등의 조건을 충족하는 시점에
새 광고 단위에 나타나게 된다고 하네요.
저 같은 경우는 거의 몇달만에 알게되어서
새 광고단위에 보니까 생겼더라구요
이 광고 형태는 보통 하단에 위치시키면서
자신이 작성한 포스팅 섬네일 사이에
광고가 자연스럽게 배치됩니다.
이 광고를 사용하게 되면
내 블로그에 있는 콘텐츠를 아주 효과적으로
홍보가 가능합니다.
일치하는 콘텐츠로 게시물을 홍보하면
방문자가 콘텐츠를 더 많이 조회하고
사이트에 머무는 시간이 더 길어집니다.
또 페이지 조회수가 증가합니다.
Google의 연구 결과
페이지 조회수는 평균 9%,
사이트에 머문 시간은 10% 증가한 것으로
나타났다고 합니다.
이렇게 조회수와 머문시간이 늘어나면
결과적으로 광고에 의한 수익이 늘어나게 됩니다.
아주 좋은 광고효과를 누릴 수 있겠죠?
그리고 이 광고는
글 아래에 아주 자연스럽게
글과 함께 광고가 녹아들어가 있어서
보기에도 나쁘지 않고 좋은것 같아요.
반응형을 선택할 경우 PC에서는
가로로 4개 2줄이 생겨
총 8개의 대표이미지와 제목을 볼 수 있어요.
8개중에 2~3개 정도가 광고로 뜨고
나머지가 포스팅으로 어우려져 있어요.
모밥일에서는 1줄에 하나씩 10개 정도가 나타납니다.
크기는 반응형이 아닌
맞춤을 선택하시면 원하는 사이즈로도
조정이 가능해요.
그럼 이제 실제로 애드센스에서
어떻게 설정하며 블로그에는 어떻게 적용하는지
알아보도록 하겠습니당.~
먼저 애드센스에 접속해주세요!

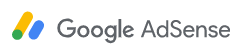
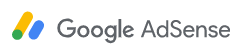
광고 탭의 개요 를 들어가주세요
거기서 광고 단위 기준 에 들어가시면
일치하는 콘텐츠 탭을 보실 수 있습니다.
일치하는 콘텐츠를 클릭하셔서 들어가시면

일치하는 새 콘텐츠 단위를
만들 수 있는 창이 뜹니다.
광고단위 맞춤 설정에서
광고 사이즈를 마우스를 이용해서
조정할 수 있어요.
필수적으로 광고 단위 이름을 정하셔서
넣어주셔야 생성이 가능합니다!

광고 옵션에 들어가셔서
광고를 통한 수익 창출이
활성화 되어있는지 확인해주세요.

크기는 반응형으로 해도되고
맞춤으로 해도됩니다만,
저는 반응형으로 하시는걸
추천드리고 싶어요!

설정이 다 완료 되셨다면,
저장 및 코드 생성
을 클릭해주세요.

이제 생성된 코드를
우리의 티스토리에 넣어주시면 됩니다.
먼저 코드 복사를 눌러 주시구요.
완료를 눌러 주세요~
그리고 개인의 블로그에 접속하셔서
블로그 관리창에 들어가주십니다.
꾸미기 에서 스킨편집을 들어가주십니다.
거기서 html 편집에 들어가셔서
찾기(Ctrl+F)로
[티스토리, Tistory] 구글 애드센스 "일치하는 콘텐츠" 광고 만드는 법 이번글은 구글 애드센스 광고 중 "일치하는 콘텐츠"에 대해서 알아보고, 티스토리에 설정하는법까지 알아보고자 합니다. 처음 승인이 되고 광고를 생성할 떄는 텍스트 및 디스플레이 광고, 인피드광고, 콘텐츠 내 자동삽입 광고 이렇게 3종류만 확인 가능할 겁니다. 다른 블로그에 많이 보이는 하단의 광고 형태가 대체 뭔지, 생성을 하려고 해도 나는 왜 자동으로 생성이 안되는지 이해가 안됐습니다. 검색해서 알아보니 일치하는 콘텐츠는 일정 트래픽 등의 조건을 충족하는 시점에 새 광고 단위에 나타나게 된다고 하네요. 저 같은 경우는 거의 몇달만에 알게되어서 새 광고단위에 보니까 생겼더라구요 이 광고 형태는 보통 하단에 위치시키면서 자신이 작성한 포스팅 섬네일 사이에 광고가 자연스럽게 배치됩니다. 이 광고를 사용하게 되면 내 블로그에 있는 콘텐츠를 아주 효과적으로 홍보가 가능합니다. 일치하는 콘텐츠로 게시물을 홍보하면 방문자가 콘텐츠를 더 많이 조회하고 사이트에 머무는 시간이 더 길어집니다. 또 페이지 조회수가 증가합니다. Google의 연구 결과 페이지 조회수는 평균 9%, 사이트에 머문 시간은 10% 증가한 것으로 나타났다고 합니다. 이렇게 조회수와 머문시간이 늘어나면 결과적으로 광고에 의한 수익이 늘어나게 됩니다. 아주 좋은 광고효과를 누릴 수 있겠죠? 그리고 이 광고는 글 아래에 아주 자연스럽게 글과 함께 광고가 녹아들어가 있어서 보기에도 나쁘지 않고 좋은것 같아요. 반응형을 선택할 경우 PC에서는 가로로 4개 2줄이 생겨 총 8개의 대표이미지와 제목을 볼 수 있어요. 8개중에 2~3개 정도가 광고로 뜨고 나머지가 포스팅으로 어우려져 있어요. 모밥일에서는 1줄에 하나씩 10개 정도가 나타납니다. 크기는 반응형이 아닌 맞춤을 선택하시면 원하는 사이즈로도 조정이 가능해요. 그럼 이제 실제로 애드센스에서 어떻게 설정하며 블로그에는 어떻게 적용하는지 알아보도록 하겠습니당.~ 먼저 애드센스에 접속해주세요! 광고 탭의 개요 를 들어가주세요 거기서 광고 단위 기준 에 들어가시면 일치하는 콘텐츠 탭을 보실 수 있습니다. 일치하는 콘텐츠를 클릭하셔서 들어가시면 일치하는 새 콘텐츠 단위를 만들 수 있는 창이 뜹니다. 광고단위 맞춤 설정에서 광고 사이즈를 마우스를 이용해서 조정할 수 있어요. 필수적으로 광고 단위 이름을 정하셔서 넣어주셔야 생성이 가능합니다! 광고 옵션에 들어가셔서 광고를 통한 수익 창출이 활성화 되어있는지 확인해주세요. 크기는 반응형으로 해도되고 맞춤으로 해도됩니다만, 저는 반응형으로 하시는걸 추천드리고 싶어요! 설정이 다 완료 되셨다면, 저장 및 코드 생성 을 클릭해주세요. 이제 생성된 코드를 우리의 티스토리에 넣어주시면 됩니다. 먼저 코드 복사를 눌러 주시구요. 완료를 눌러 주세요~ 그리고 개인의 블로그에 접속하셔서 블로그 관리창에 들어가주십니다. 꾸미기 에서 스킨편집을 들어가주십니다. 거기서 html 편집에 들어가셔서 찾기(Ctrl+F)로 를 검색합니다. 그 바로 아래에 복사된 코드를 붙여넣기 하시고 저장하기를 누르시면 카테고리의 다른 글 목록 아래에 생성되는 것을 바로 확인할 수 있어요. 저는 아래처럼 생성이 되네요! 좀 지저분해 보이긴 하는데.... 맘에 쏙들진 않지만 그래도 바꾸고싶긴 합니다. ㅠ.. 생성된 광고가 노출되는데 시간이 조금더 걸릴 수 있다는 점 알아두시구요 광고 게재율 설정에 따라서 노출이 되지 않을 때도 있습니다. 지금은 애드센스가 플러그인에서 사라지고 따로 적용이 되어있습니다! 그럼 다음에 또 유용한 정보로 포스팅 할게요 그럼 20000~ 







그 바로 아래에 복사된 코드를 붙여넣기 하시고
저장하기를 누르시면
카테고리의 다른 글 목록 아래에
생성되는 것을 바로 확인할 수 있어요.
저는 아래처럼 생성이 되네요!
좀 지저분해 보이긴 하는데....
맘에 쏙들진 않지만 그래도
바꾸고싶긴 합니다.
ㅠ..

생성된 광고가 노출되는데 시간이
조금더 걸릴 수 있다는 점 알아두시구요
광고 게재율 설정에 따라서
노출이 되지 않을 때도 있습니다.
지금은 애드센스가 플러그인에서 사라지고
따로 적용이 되어있습니다!
그럼 다음에 또 유용한 정보로
포스팅 할게요
그럼 20000~
'정보 > 티스토리' 카테고리의 다른 글
| GIF 파일 용량 줄이기. 5초만에 쌉 가능. (0) | 2021.03.28 |
|---|---|
| 티스토리 블로그 지도 삽입 방법. (5) | 2020.08.17 |